Hallo. Eine gute Möglichkeit sich neue Designstyles anzueignen sind nachbauten von anderen Designern. Für den heutigen Blogpost habe ich das mal gemacht und mir den Ui-kit Dribbble von "helder leal" genommen.
Den findet ihr hier:
http://dribbble.com/shots/1120528-Flat-Ui-Kit-for-iOS-Fashion-App/attachments/142708
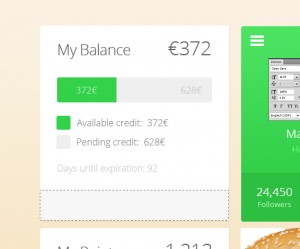
Die ersten 5 Elemente sind fertig und das Endresultat sieht so aus. Da mir manches nicht gefallen hat, sind ein paar Änderungen mit eingeflossen. Im Folgendem zeige ich euch wie man das macht.
Als erstes müsst ihr euch die OpenSans schriftart bei Google Fonts runterladen. Die könnt ihr dann auch in eurem Webprojekt verwenden. Light und regular reichen hierfür aus, aber wenn man schonmal dabei ist...
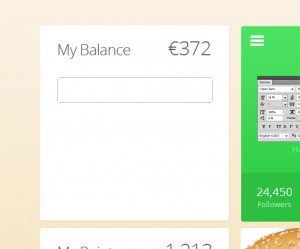
Habt ihr die installiert, können wir beginnen. Als erstes kopiert ihr euch den Screenshot von der Seite und erstellt damit eine neue Photoshopdatei.
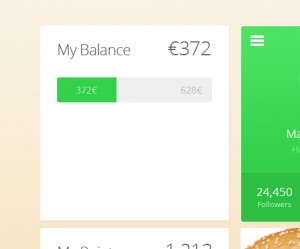
Beginnen werden wir mit der "My Balance" Box.
Dafür erstellt ihr mit dem Rechteckwerkzeug eine 324x335 großes Rechteck mit einem Radius von 4Px. Nachdem ihr den Bereich gezogen habt müsst ihr mit einem Rechtsklick auf "fläche füllen" klicken und diese mit Weiß füllen.
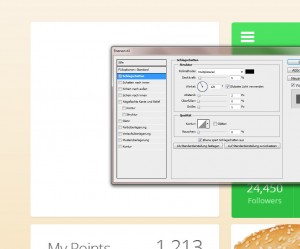
Wenn euch der vector Rahmen stört müsst ihr vorher auf "Auswahl erstellen" klicken und dann die Fläche füllen. Danach geht ihr in die Fülloptionen und nehmt unter Schlagschatten die folgenden Einstellungen vor.
Ist der Hintergrund erstellt, gehts weiter.
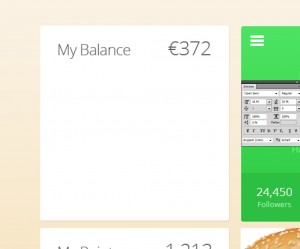
"My Balance"(26px) und "€372"(34px) ist in der Schriftfarbe: #606060;
Die "progress bar" fand ich nicht so gut und deswegen habe ich mich für eine etwas größere entschieden. Die Euro Beträge sind zudem in die "progress bar" gewandert.
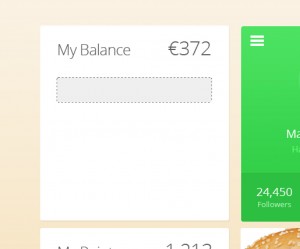
Für die "progress bar" erstellen wir nun mit dem Rechteck-Werkzeug eine 530 x 80px große Box mit einem 4px Radius.
Diesmal solltet ihr mit einem Rechtsklick auf "Auswahl erstellen" klicken, damit wir die grüne progress bar einfacher erstellen können. Befüllt wird es mit der grauen Farbe: #efefef;
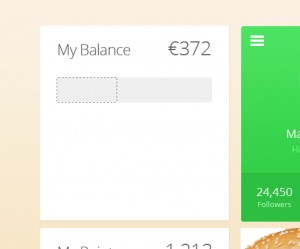
Wenn ihr mit dem Rechteck-Werkzeug "Alt" gedrückt haltet könnt ihr von der Auswahl einen Bereich abschneiden.
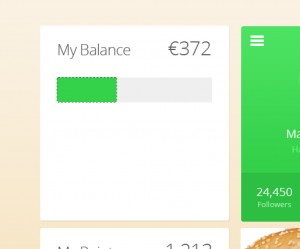
Macht das so wie auf diesem Bild zu sehen und befüllt den Bereich mit dem Farbton: #33d14a;
Die Zahl "372€" bekommt den Farbton #a6f1b1; und für den noch fehlenden Betrag nehmen wir die Farbe: #cacaca;
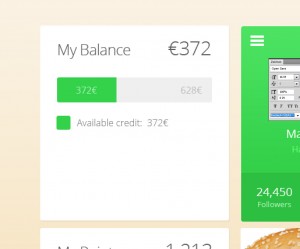
Bei der Legende erstellt ihr eine kleine grüne Box mit dem selben grünton und schreibt daneben "Avaible credit: 372€" im Farbton: #8c8c8c;
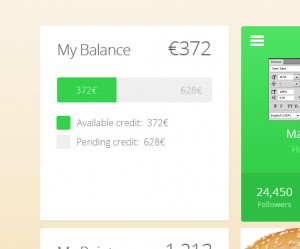
Bei "pending credit: 628€" nehmt ihr logischerweise ebenfalls den Grauwert aus der "progress bar". Die Textfarbe ist ebenfalls #8c8c8c;
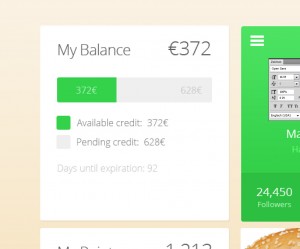
Der "Days until expiration: 92" bekommt den Farbton: #cacaca;
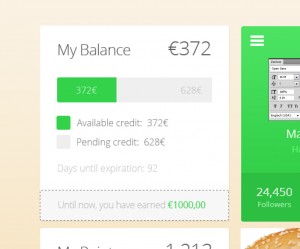
Beim Footer wenden wir wieder das abschneiden(Alt gedrückt halten) an. Dafür wählt ihr die Hintergrund Ebene aus und wählt beim Rechtsklick "Auswahl erstellen" aus. Jetzt drückt ihr wieder die Alt Taste um von der Auswahl den oberen Teil abzuschneiden.
Diesen Bereich befüllt ihr nun mit dem leichten Grauwert von #f7f7f7; und schreibt in Schriftgröße "16px" und dem Schriftfarbwert: #bdbdbd den Text "Until now, you have earned €1000,00".
Fertig is die "Balance Box"