Ich zeige euch mit einer Metode wie man in Photoshop übersichtlich und effizient arbeiten kann.
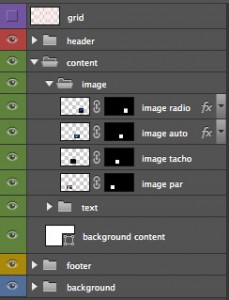
TIPP1: Einheitliche Ordnerstruktur
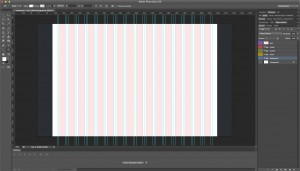
Das Grundsätzliche beim Screendesign ist eine einheitliche Ordnerstruktur. Der Vorteil daran ist, dass jeder der die gleiche Ordnerstruktur benutzt an dem Projekt arbeiten kann und sich zurecht findet.
Ich teile es in 4 Orndern auf:
- header
- content
- footer
- backgorund
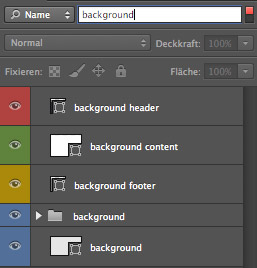
Diese Ordner bekommen eine Farbe, damit man eine farbliche Trennung hat.
- rot
- grün
- gelb
- blau
Wenn ich die Datei speichere, schließe ich alle Ordner damit es beim Öffnen übersichtlich wieder ist.
Jeder dieser Ordner bekommt eine background Fläche, dass hat den Vorteil wenn man den Ordner verschieben möchte wird der Hintergrund mit verschoben.
Dateien die zu einer Gruppe gehören z.B. eine Navigation werden in einem Unterordner angelegt.
Unterordner werden grundsätzlich kronologisch geordnet, so wie sie im Dokument angelt worden sind.
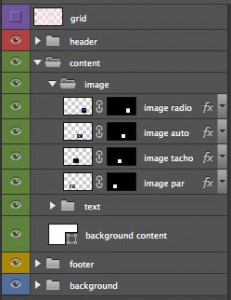
Es ist sinnvoll alle Dateien / Ebenen zu benennen, der Vorteil ist das man nach den Namen suchen kann. In meinem Beispiel sind es die background Ebenen. Sie werden mir übersichtlich angezeigt und durch die Farbgebung der Ordner weiß ich schnell wo die Datei liegt. Zusätzlich habe ich nach dem background Ebenen den übergeordneten Ordnernamen dahinter geschrieben.
TIPP 3 Textfelder anlegen
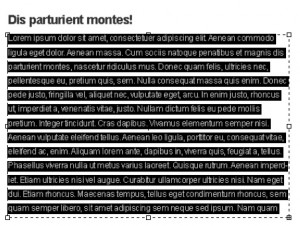
Es gibt zwei Varianten wie man Text in Photoshop behandelt. Einmal mit einem "Textfeld mit Rahmen" das eigentlich für Fließtext, weil der Text sich nach dem Rahmen ausrichtet. Somit kann man schnell die Umbrüche, Schriftart, Farbe, Zeilenabstand… etc. bearbeiten.
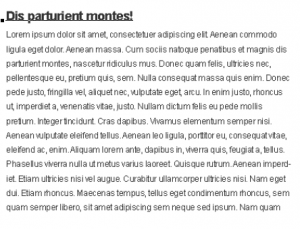
Dann gibt es noch ein "Textfeld ohne Rahmen" dieses Feld benutzet man für Navigation oder Überschriften, da man sie an Objekten besser ausrichten kann.
TIPP4: Element anlegen und verwalten
Für Flächen die Gleich aussehen sollen, ist es sinnvoll Ebenenstile zu verwenden. Da man sie nur einmal einlegen muss und sie auf anderen Flächen kopieren kann. Das spart Zeit und Energie für andere Dinge. In meine Beispiel habe ich einen Rahmen um die Bilder erstellt.
Für Hitnergrundflächen und Buttons eignet sich das Form-Werkzeug. Der Vorteil ist, dass es auf Vektoren basiert. In der Kombination mit den Ebenenstile kann die Objekte beliebig vergrößern und verkleinern mit geringem Qualitätsverlust (bei einer Vergrößerung können Linien zu dünn werden oder die Schrift zeigt Knicke auf).
Ich hoffe es hat euch was gebraucht und nehmt meine TIPP´s an. Bei mir hat es ein par Tage gedauert bis ich alles berücksichtig habe aber seit dem mache ich alles Automatisch und sparte dadurch viel Zeit.