Machmal braucht es nicht viel, um einer Seite ein gewisses Maß an Individualität ein zu hauchen, quasi dieses kleine i-Tüpfelchen. Dies habe ich in unseren Produkten gerade mal getan, indem ich anstelle der Standard-Browser radio-Inputs per CSS optische Buttons gebaut hab, die man aus Frameworks wie bootstrap als button-groups kennt. Gerne teile ich hier diesen…
weiterlesenRadio hack CSS
 13.10.2017
13.10.2017 Ein Post von: Torge
Ein Post von: Torge  Kategorien: Frontend Entwicklung, Grafik und Design
Kategorien: Frontend Entwicklung, Grafik und Design
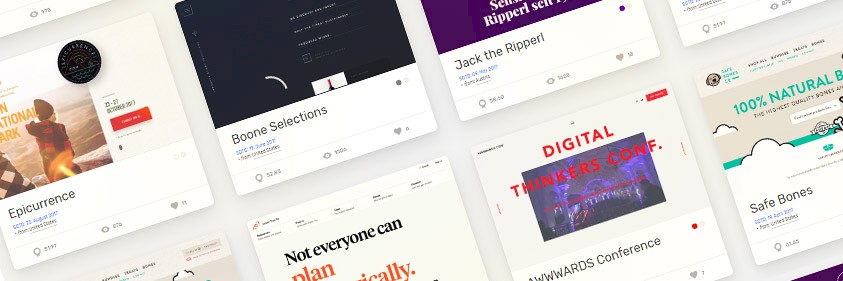
Auf diesen Seiten finden Webdesigner Inspirationen
 27.09.2017
27.09.2017 Ein Post von: Chris
Ein Post von: Chris  Kategorien: Frontend Entwicklung
Kategorien: Frontend Entwicklung
Du möchtest in Sachen Webdesign- und Entwicklung neue Trends entdecken und auf neue Ideen kommen? Mit diesen Pages bleibst du auf dem Laufenden. Filtermöglichkeiten helfen dir Anregungen für genau dein Projekt zu finden. Awwwards Hier werden preisgekrönte Websites präsentiert. Kollektionen und Kategorien helfen die Seiten grob zu…
weiterlesenTilt-Effekte mit JavaScript
 17.07.2017
17.07.2017 Ein Post von: André
Ein Post von: André  Kategorien: Frontend Entwicklung
Kategorien: Frontend Entwicklung
Eine der neusten Errungenschaften der Frontend-Welt, aus der Kategorie "braucht man nicht, sieht aber geil aus", ist der sogenannten 3D-Tilt-Effekt. Tilt ist englisch und…
weiterlesenFeedback: Was weiß ich überhaupt über meine User?
 28.04.2017
28.04.2017 Ein Post von: Torge
Ein Post von: Torge  Kategorien: Allgemein, Frontend Entwicklung, Grafik und Design
Kategorien: Allgemein, Frontend Entwicklung, Grafik und Design
Oft hat man als Programmierer das Problem die eigene Webseite gar nicht mehr aus den Augen des Webseitenbesuchers zu sehen, sondern verliert sich ganz schnell in seinem Code und Funktionen, und legt alles daran, noch eine Featuremöglichkeit mehr einzubauen oder besonders effektiven Code zu schreiben. Dabei geht manchmal das Wesentliche verloren, wie z.B. die Usability/Kundenzufriedenheit.Um dies zu ändern, ist es wichtig und fast…
weiterlesenECMAScript 4: Was wirklich geschah
 21.03.2017
21.03.2017 Ein Post von: André
Ein Post von: André  Kategorien: Allgemein, Frontend Entwicklung
Kategorien: Allgemein, Frontend Entwicklung
In den Jahren zwischen 1999 und 2008 ist in der JavaScript Welt nicht wirklich viel passiert. Der Browserkrieg war vorbei, Internt Explorer 6 hatte seine Hochzeit, Netscape verschwand und Firefox etablierte sich als beliebte Browser-Alternative. Zu Kriegszeiten wurde JavaScript in einem Affenzahn weiterentwickelt und wir profitieren bis heute von den den…
weiterlesenAuch mal aus dem Raster ausbrechen
 20.01.2017
20.01.2017 Ein Post von: Torge
Ein Post von: Torge  Kategorien: Frontend Entwicklung, Grafik und Design
Kategorien: Frontend Entwicklung, Grafik und Design
In der letzten Woche wurde ich von unserem Designer mal wieder vor eine zunächst scheinbar nicht umsetzbare Aufgabe gestellt. Aber was ist schon unmöglich? ;) Die Designvorgabe lautete, dass ein Container, der über ein Template in eine bestehende Seite und damit in einem vorgegeben „grid“ eingebunden wird, eine andere „background-color“ über das komplette Browserfenster erhalten sollte. Meine erste Idee…
weiterlesenResponsives Webdesign ganz Speziell
 22.09.2016
22.09.2016 Ein Post von: Torge
Ein Post von: Torge  Kategorien: Frontend Entwicklung
Kategorien: Frontend Entwicklung
Jeder Frontend Entwickler weiß, dass in Zeiten der mobilen Internetnutzung responsive Seitengestaltung nicht mehr weg zu denken ist. Dies geschieht in den Regel in Abhängigkeit des viewports, sprich ändert sich die Größe des sichtbaren Browserfensters, ändert man die CSS Eigenschaften der einzelnen Elemente oder blendet diese ggf. sogar aus. Möchte man jetzt aber mal ein gezieltes Element responsive von einem anderen speziellen…
weiterlesenWebsite URL mit einem Klick mailen
 01.08.2016
01.08.2016 Ein Post von: Chris
Ein Post von: Chris  Kategorien: Allgemein, Frontend Entwicklung
Kategorien: Allgemein, Frontend Entwicklung
Heute stelle ich euch ein kleines praktisches Bookmarklet vor, dass aber auch als Chrome Plugin verfügbar ist. fwrdto.me wurde mit dem Ziel gebaut eine einfache Möglichkeit zur Verfügung zu stellen um sich selber eine Website URL als Email zu senden. Das kann praktisch sein wenn man z.B. eine Website auf einen anderen Device weiter anschauen möchte und keinen gesonderten…
weiterlesenJavascript-Engine V8 in Version 5.3 ist da
 25.07.2016
25.07.2016 Ein Post von: Tobias.m
Ein Post von: Tobias.m  Kategorien: Frontend Entwicklung
Kategorien: Frontend Entwicklung
Der 5.3 Release der Engine soll neben dem neuen Interpreter Ignition auch Neuerungen enthalten, die die Startup-Time…
weiterlesenKundenbewertungen im Zeitalter von e Commerce sind immer wichtiger
 11.07.2016
11.07.2016 Ein Post von: Torge
Ein Post von: Torge  Kategorien: Frontend Entwicklung
Kategorien: Frontend Entwicklung
Kundenbewertungen von Produkten im Internet sind nicht mehr weg zu denken. Bevor man sich zum Kauf eines Produktes online entscheidet, möchte man gern Erfahrungen und Bewertungen von anderen Kunden zu diesem Artikel erhalten. Dabei handeln wir Kosumenten nach Urinstinkten und folgen der kaufenden Herde, weil sie uns die Entscheidungen erleichtern oder gar abnehmen. Um jetzt den Entwicklern unter uns die Möglichkeiten einer…
weiterlesen