Machmal braucht es nicht viel, um einer Seite ein gewisses Maß an Individualität ein zu hauchen, quasi dieses kleine i-Tüpfelchen. Dies habe ich in unseren Produkten gerade mal getan, indem ich anstelle der Standard-Browser radio-Inputs per CSS optische Buttons gebaut hab, die man aus Frameworks wie bootstrap als button-groups kennt. Gerne teile ich hier diesen…
weiterlesenRadio hack CSS
 13.10.2017
13.10.2017 Posted by: Torge
Posted by: Torge  Categories: Frontend Entwicklung, Grafik und Design
Categories: Frontend Entwicklung, Grafik und Design
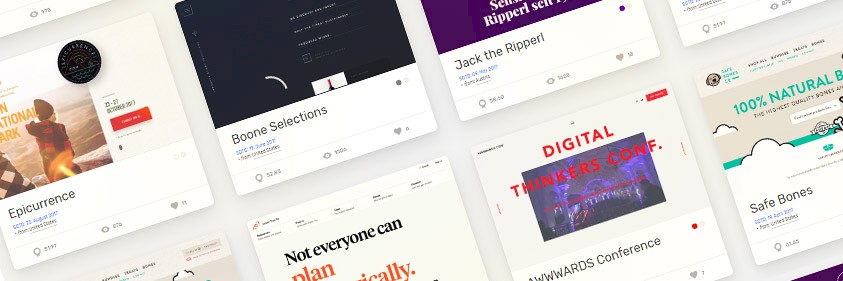
Auf diesen Seiten finden Webdesigner Inspirationen
 27.09.2017
27.09.2017 Posted by: Chris
Posted by: Chris  Categories: Frontend Entwicklung
Categories: Frontend Entwicklung
Du möchtest in Sachen Webdesign- und Entwicklung neue Trends entdecken und auf neue Ideen kommen? Mit diesen Pages bleibst du auf dem Laufenden. Filtermöglichkeiten helfen dir Anregungen für genau dein Projekt zu finden. Awwwards Hier werden preisgekrönte Websites präsentiert. Kollektionen und Kategorien helfen die Seiten grob zu…
weiterlesenSo funktioniert das GVFS (Git Virtual File System)
 17.07.2017
17.07.2017 Posted by: Flo
Posted by: Flo  Categories: Software Entwicklung
Categories: Software Entwicklung
Git und große Repositories sind nicht immer die besten Freunde. Unter anderem kann diese Beziehung bei einem git clone einige Zeit beanspruchen. Genau vor dieser Problematik stand Microsoft, als sie für die Arbeiten am Quellcode von Windows Git verwenden wollten. Bei Windows handelt es sich zum Beispiel um eine Codebasis von über 3.5 Millionen Daten und einer Größe von über 270GB, wo einzelne Aktionen wie ein…
weiterlesenTilt-Effekte mit JavaScript
 17.07.2017
17.07.2017 Posted by: André
Posted by: André  Categories: Frontend Entwicklung
Categories: Frontend Entwicklung
Eine der neusten Errungenschaften der Frontend-Welt, aus der Kategorie "braucht man nicht, sieht aber geil aus", ist der sogenannten 3D-Tilt-Effekt. Tilt ist englisch und…
weiterlesen